Week 3 lab's focus was applying cartographic design principles. We were to make a map based on the need of the of the user as well and apply the design principles such as visual hierarchy, contrast, and balance. Learning to create an inset map was also one of the objectives.
The map created was to show the three different types of schools in Washington D.C. that are in Ward 7. One of the key steps was to clip Ward 7 shapefile with the school shapefile. This allows us to have a shapefile of just the schools in the 7th ward and allows us to adjust the symbology for just those schools. Besides adjusting the symbology for the schools, also adjusted the symbology for the roads to clean up the map. The various neighborhoods were then labeled to help make those clear. Having two data frame layers allows for the designer to use an inset map to help show the location of the main map.
Once all the elements were added and adjusted, the next thing was to create balance within the map. I tried to keep elements well spaced to keep from one area seeming heavy. I also added a background color to the inset map so that would stand out more and not leave too much white on the map. By adding color, it created a contrast which helps the user reference the map to see where exactly the 7th ward is in regards to Washington D.C.
This lab forced me to really thing about what goes into good map design. It is easy to see how certain principles can be overlooked but it is amazing how implementing the design principles changes the map. Hopefully as course goes on, I continue to master incorporating these principles.
Wednesday, January 28, 2015
Tuesday, January 27, 2015
GIS 4303 Week 3
This week in Introduction to GIS we learned about adjusting symbology, difference between raster and vector data, and cartographic design. The lab taught us how to design a map to display the message we want to communicate.
One of the maps created was to display the various roads, railroads, and rivers in Mexico with the urban areas. The symbology was adjusted to show a clear and less cluttered map. On this map, it was also more beneficial to label the cities of Mexico so the viewer could identify the urban area. Labeling the map also helps the viewer see which cities are in the center of Mexico. Adding a new data layer to create an inset map was very helpful for the viewer to see the large map is the center of Mexico.
This lab really showed the importance of labels and symbology. It was interesting to see how much a map changes and can be impacted by these properties. Maps can easily show misguided information if you select poor choices in color or symbology.
I was happy to learn more tools to improve my maps while working on the last three processes of map design.
This lab really showed the importance of labels and symbology. It was interesting to see how much a map changes and can be impacted by these properties. Maps can easily show misguided information if you select poor choices in color or symbology.
I was happy to learn more tools to improve my maps while working on the last three processes of map design.
Thursday, January 22, 2015
Module 2: Graphic Design
Week 2 assignment objective was to take a map out of ArcMap and improve the graphics and add elements in CorelDraw. By adjusting/adding certain elements I was able to show what I have learned about CorelDraw. The final piece was to export the CorelDraw file as a .jpg.
The map I created was for a children's encyclopedia on the state of Florida. The base of the map (the shapefiles of the counties, cities, water, and capitol) were first created in ArcMap. I exported the map to CorelDraw. I used the Edit- Find and Replace - Replace Objects tool to change the color of the cities to a purplish color. I also added a star shap to represent the capitol of Florida by using the Polygon tool.
Since there isn't a shape for the north arrow, I created one my using the line tool and added the arrow pieces to the line. The line/arrow tool was also used when marking the cities and text box to label them.
The next part was adding text boxes to put in the title and map information. I also chose to add the state nickname, animal, and flag. Too add some flare, I added a drop shadow to the two photos.
I found CorelDraw to be rather difficult to work in and design the map. I am hoping to learn to semi-master CorelDraw so I can use it to enhance my maps when appropriate.
The map I created was for a children's encyclopedia on the state of Florida. The base of the map (the shapefiles of the counties, cities, water, and capitol) were first created in ArcMap. I exported the map to CorelDraw. I used the Edit- Find and Replace - Replace Objects tool to change the color of the cities to a purplish color. I also added a star shap to represent the capitol of Florida by using the Polygon tool.
Since there isn't a shape for the north arrow, I created one my using the line tool and added the arrow pieces to the line. The line/arrow tool was also used when marking the cities and text box to label them.
The next part was adding text boxes to put in the title and map information. I also chose to add the state nickname, animal, and flag. Too add some flare, I added a drop shadow to the two photos.
I found CorelDraw to be rather difficult to work in and design the map. I am hoping to learn to semi-master CorelDraw so I can use it to enhance my maps when appropriate.
 |
Source: UWF, pixshark,com, netstate.com, & State
Symbols USA |
Tuesday, January 20, 2015
GIS 4043 Week 2 Lab
Module 2: Own Your Map
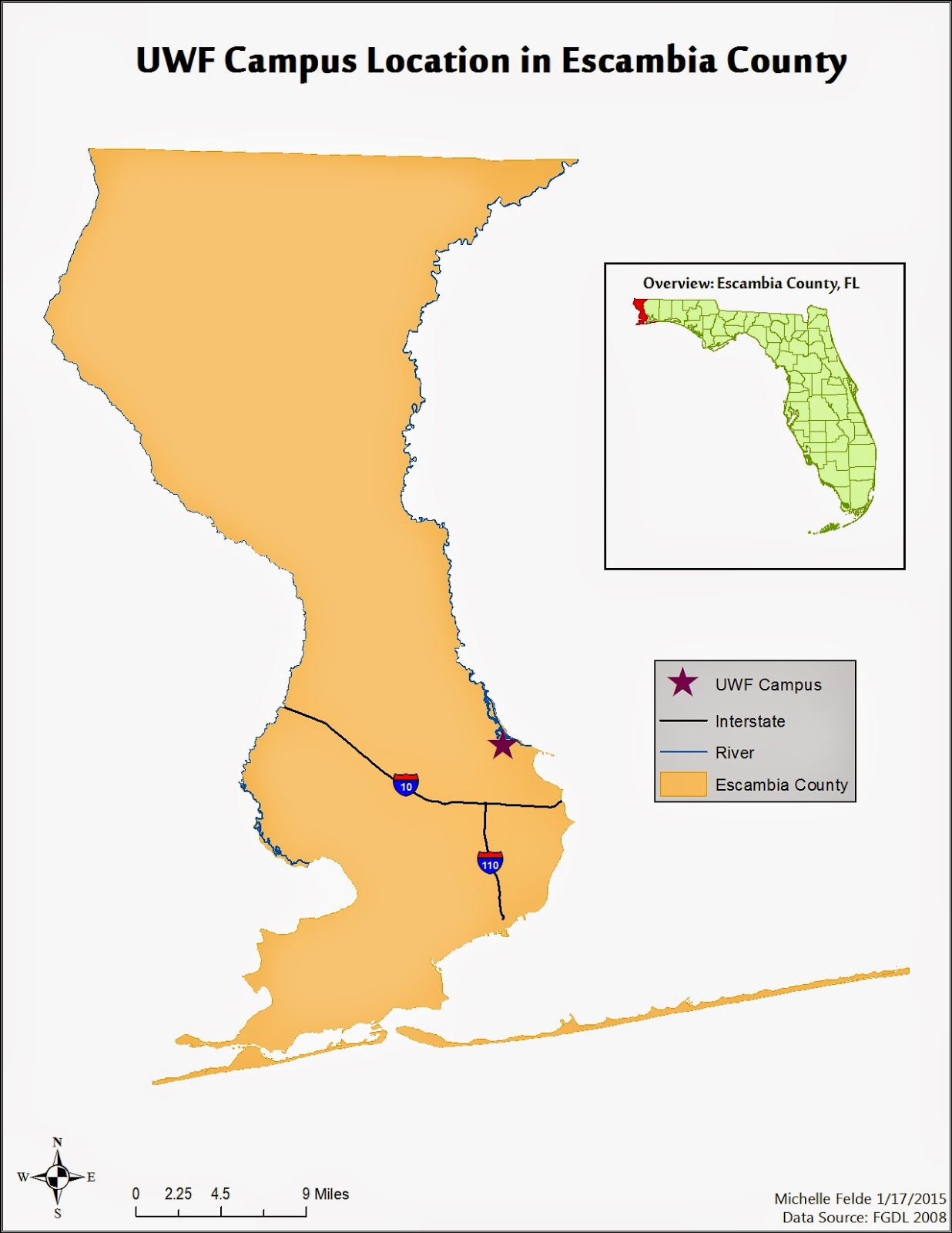
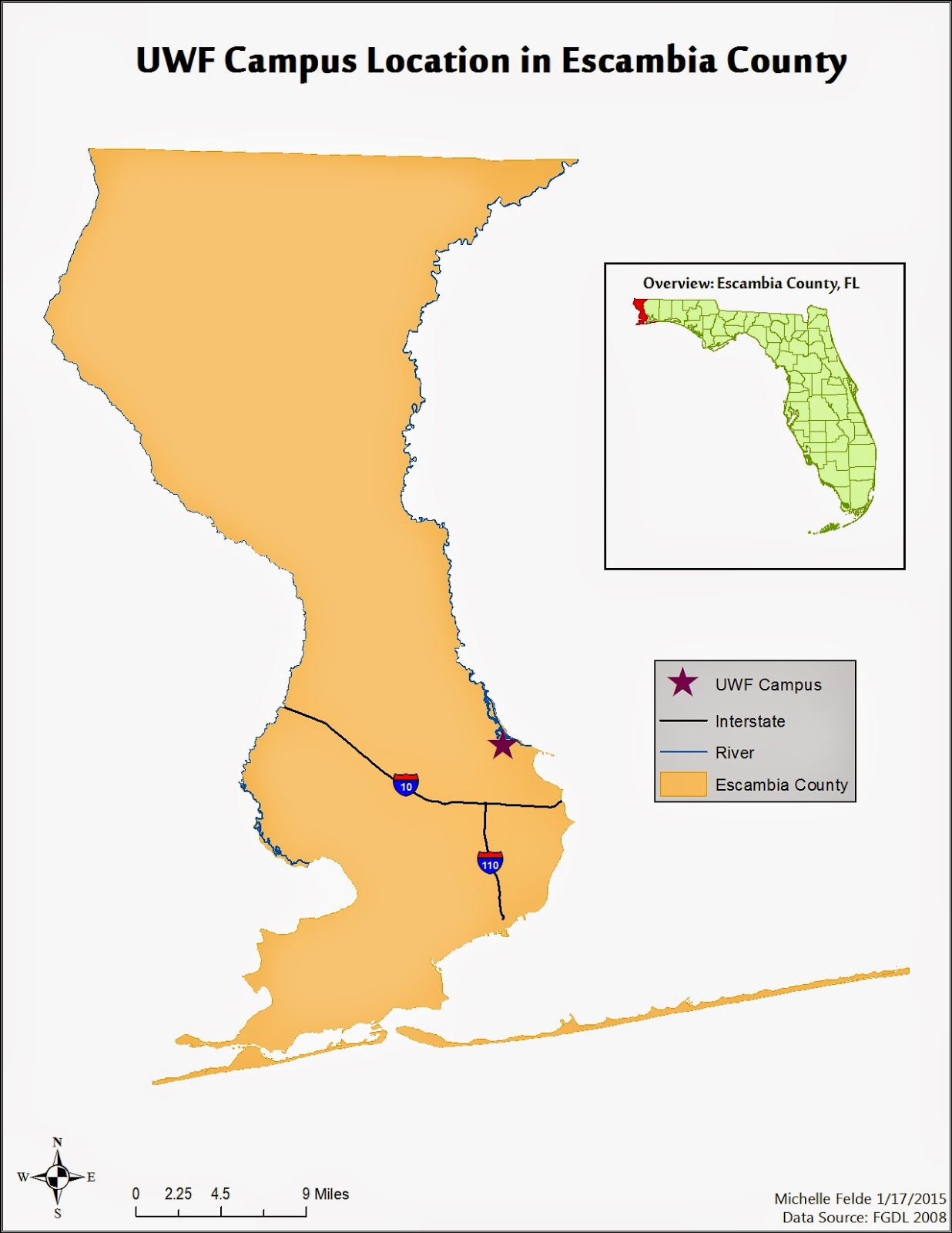
This module was about creating a professional looking map and using the tools of ArcMap to do it.
 The map created this module contained an inset map. The process to create an inset map taught me a lot of the capabilities of ArcMap and was excited to learn how to create it. I wasn't aware of being able to have multiple data frames in one map.
The map created this module contained an inset map. The process to create an inset map taught me a lot of the capabilities of ArcMap and was excited to learn how to create it. I wasn't aware of being able to have multiple data frames in one map.
I really enjoyed walking through steps of editing layers and shapefiles to just show the information/data you only want the audience to see. As I was going through the steps I was wondering how I might be able to apply these tricks to maps I have worked on in the past.
Once all the data was added to the table contents and map elements such as legend, title, north arrow, and scale, it was good exposure to play around with all the settings. To re-size the data frames, legend, and north arrow. It was interesting to see how adjusting items such as font can really change the look of a map as well. I can also see how it is easy to get carried away and let all the tools/setting cause your map to lose focus of what is truly is about.
Besides how a map looks being important, it is also important to know what data you are working with. Seeing the metadata in ArcCatalog and how to see which coordinate system the data is in, seems to be one the key elements to creating a good map.
This module was about creating a professional looking map and using the tools of ArcMap to do it.
 The map created this module contained an inset map. The process to create an inset map taught me a lot of the capabilities of ArcMap and was excited to learn how to create it. I wasn't aware of being able to have multiple data frames in one map.
The map created this module contained an inset map. The process to create an inset map taught me a lot of the capabilities of ArcMap and was excited to learn how to create it. I wasn't aware of being able to have multiple data frames in one map. I really enjoyed walking through steps of editing layers and shapefiles to just show the information/data you only want the audience to see. As I was going through the steps I was wondering how I might be able to apply these tricks to maps I have worked on in the past.
Once all the data was added to the table contents and map elements such as legend, title, north arrow, and scale, it was good exposure to play around with all the settings. To re-size the data frames, legend, and north arrow. It was interesting to see how adjusting items such as font can really change the look of a map as well. I can also see how it is easy to get carried away and let all the tools/setting cause your map to lose focus of what is truly is about.
Besides how a map looks being important, it is also important to know what data you are working with. Seeing the metadata in ArcCatalog and how to see which coordinate system the data is in, seems to be one the key elements to creating a good map.
Tuesday, January 13, 2015
Module 1: Map Design
Designing a good map can be a difficult challenge. There are certain elements to keep in mind when creating a map. Three guides that can be used are Tufteisms, mapping Commandments, and the Five Principles of Cartographic Design. Below are examples of good and bad map design.
Good Map Design
This map is an example of good map design. One design element this map follows is the 5th
Commandment, Map Layout Matters. The
creator of this map used their space wisely and used the open space around the
state for legends, north arrow, and data source.
Good Map Design
 |
| Source: South Carolina Department of Natural Resources http://dnr.sc.gov/wma April 2009 |
The map also shows the 3rd Principle and 4th
Commandment. This is done by keeping the
map clean and only putting details the audience will need in order to understand
what counties are in which game zone.
The zones are clearly defined so there is no confusion where one ends
and another begins.
The third element of good map design is the map is clearly
labeled. It is easy to read all the
numbers for the game zones and the counties.
The creator did not clutter the map with other labels, such as cities or
roads. The map seems to be telling the
data and truthfully.
Bad Map Design
This map is an example of bad map design. The obvious issue with this map is it is
cluttered and hard to read. This
violates Tufteism 7 and Commandment 4. There
are labels over each other and symbols over lapping labels which leads into
principle 2. There isn’t a clear
hierarchy to the map either. It is hard
to tell what the most important piece on the map.
 |
| Source: UWF |
The creator of this map did maximize information, but at a
huge cost (Principle 5). The map is
telling a lot but not clearly and very chaotic.
I think the creator of this map should have reviewed the map and made
some edits to help their audience understand their message. Reviewing and revising is both a Tufteism and
a Principle which is key to improving any map.
Sunday, January 11, 2015
GIS 4043 Week 1 Lab
This week in Introduction to GIS was the start to learning about ArcGIS desktop. The lab taught the basic components of using ArcGIS and more specifically ArcMap.
We first learned how to import shapefiles from our data. The two shapefiles were the "Cities" and "World Countries". The countries shapefile contained data on the population from 2007 which we could see from the attribute table. The lab helped us locate certain countries by doing a Find. Once we were done exploring all the tools, we created the map we wanted.
The first thing was adjusting the properties of each layer. We changed the size and shape of the cities on the map. We also changed the symbology of the World Countries shapefile. We selected to show the symbol by quantities. The next step was to select what field that contained the attribute we wanted displayed, population. Changing the color ramp helped define the population classes, which we adjusted to seven levels.
The second part of the map was learning the key parts to a map. The Insert menu contained the items we needed such as Title, Legend, Scale Bar, North Arrow, and Text box. These elements helped explain the map. Without these pieces the audience wouldn't know the population classes and what the map is telling.
Overall I felt this lab was very informative and helped me understand ArcMap even more.
The map I created is shown below.
We first learned how to import shapefiles from our data. The two shapefiles were the "Cities" and "World Countries". The countries shapefile contained data on the population from 2007 which we could see from the attribute table. The lab helped us locate certain countries by doing a Find. Once we were done exploring all the tools, we created the map we wanted.
The first thing was adjusting the properties of each layer. We changed the size and shape of the cities on the map. We also changed the symbology of the World Countries shapefile. We selected to show the symbol by quantities. The next step was to select what field that contained the attribute we wanted displayed, population. Changing the color ramp helped define the population classes, which we adjusted to seven levels.
The second part of the map was learning the key parts to a map. The Insert menu contained the items we needed such as Title, Legend, Scale Bar, North Arrow, and Text box. These elements helped explain the map. Without these pieces the audience wouldn't know the population classes and what the map is telling.
Overall I felt this lab was very informative and helped me understand ArcMap even more.
The map I created is shown below.
Subscribe to:
Posts (Atom)


